Install widget on your website
Installation
To chat with your visitors embed the widget on your site following steps:
- Locate the javascript code
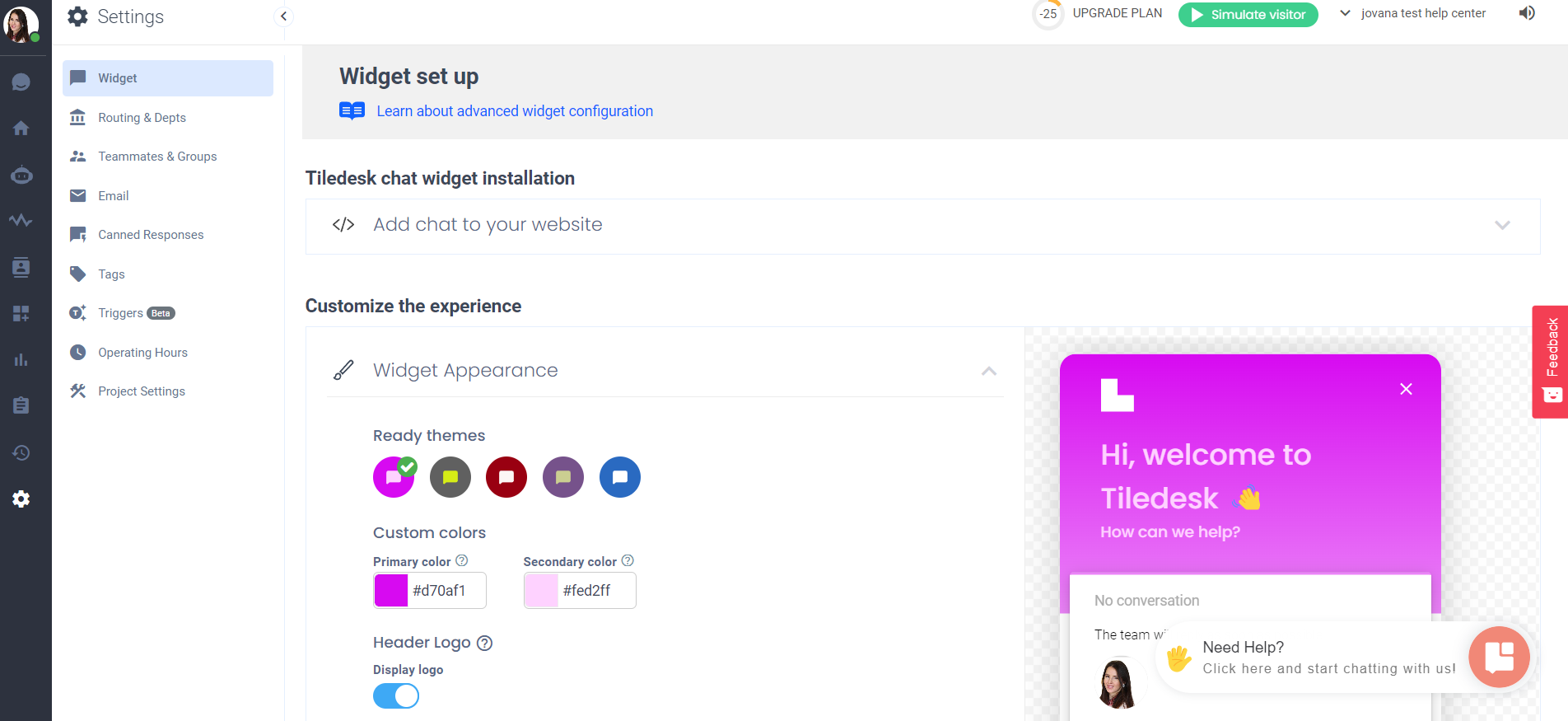
You can find your unique Tiledesk javascript code on your Tiledesk Dashboard by heading over to the Settings > Widget > Add chat to your website
- Copy the Javascript code
<script type="application/javascript">
window.tiledeskSettings=
{
projectid: "5f47e834c85eca0012c97888"
};
(function(d, s, id) {
var w=window; var d=document; var i=function(){i.c(arguments);};
i.q=[]; i.c=function(args){i.q.push(args);}; w.Tiledesk=i;
var js, fjs=d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js=d.createElement(s);
js.id=id; js.async=true; js.src="https://widget.tiledesk.com/v5/launch.js";
fjs.parentNode.insertBefore(js, fjs);
}(document,'script','tiledesk-jssdk'));
</script>
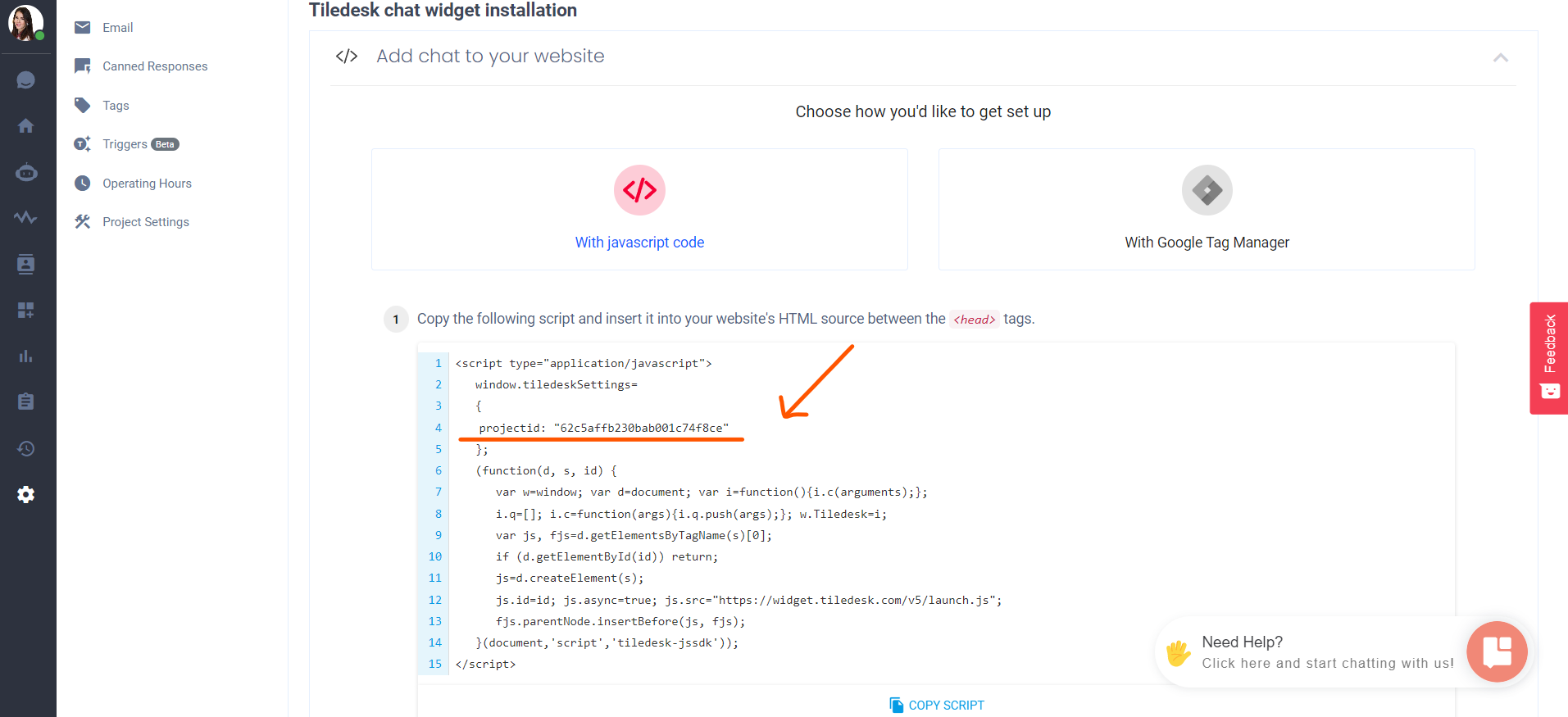
Copy the above javascript under the With javascript code section.
Example is provided below: 
3. Open your website's HTML page
Access the page on which your website is hosted with the tool allowing you to modify the files or log in to your respective platform Dashboard.
4. Paste the javascript code
Paste the javascript code in the HTML source page between the `<head><\head>` tags.
5. Save changes
Save the changes, and that's it! Now, check your website and enjoy Tiledesk widget 🚀
6. Check your website
Go to your website and check if you can see the Tiledesk widget
.png)

